
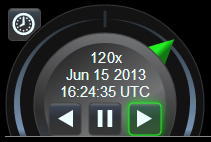
Animation widget
动画部件提供了播放、暂停和反转按钮以及当前时间和日期,周围有一个控制动画速度的“梭环”。
“梭环”的概念是从视频编辑中借鉴而来的,典型的“慢跑轮”可以被旋转以非常缓慢地移动经过单个动画帧,而周围的梭环可以被扭动来控制快速播放的方向和速度。 Cesium通常将时间视为连续的(不分解为预定义的动画帧),因此此部件不提供慢跑轮。相反,梭环能够快速和非常慢的播放。 点击并拖动梭环指针本身(上面显示的绿色),或点击环的其余区域,以轻推指针到该方向的下一个预设速度。
动画部件还提供了一个“实时”按钮(在左上角),使动画时间与终端用户的系统时钟同步,通常显示“今天”或“现在”。 如果当前时间在
Clock的起始时间和结束时间之外,此模式在ClockRange.CLAMPED或ClockRange.LOOP_STOP模式下不可用。
| Name | Type | Description |
|---|---|---|
container |
Element | String | 包含该部件的DOM元素或ID。 |
viewModel |
AnimationViewModel | 此部件使用的视图模型。 |
Throws:
-
DeveloperError : id为“container”的元素在文档中不存在。
Example:
// 在HTML头部,包括一个链接到Animation.css样式表,
// 在主体中,包括:<div id="animationContainer"></div>
var clock = new Cesium.Clock();
var clockViewModel = new Cesium.ClockViewModel(clock);
var viewModel = new Cesium.AnimationViewModel(clockViewModel);
var widget = new Cesium.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
Cesium.requestAnimationFrame(tick);
}
Cesium.requestAnimationFrame(tick);See:
Members
获取父容器。
readonlyviewModel : AnimationViewModel
获取视图模型。
Methods
更新该部件以反映修改后的主题化CSS规则。
Example:
// 切换到cesium-lighter主题。
document.body.className = 'cesium-lighter';
animation.applyThemeChanges();
销毁该部件。如果从布局中永久删除部件,则应该调用。
判断该部件是否已经被销毁。
Returns:
如果对象已被销毁,则为true,否则为false。
调整改部件以匹配容器大小。
只要容器大小发生变化,就应该调用此函数。