| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object |
optional
具有下列属性的对象:
|
Example:
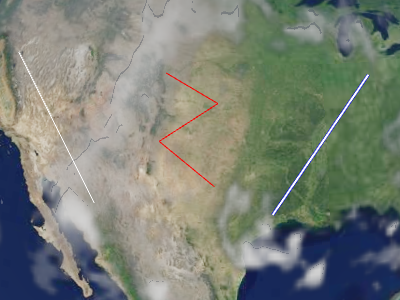
// 创建一个折线集合并添加两条折线。
var polylines = new Cesium.PolylineCollection();
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-75.10, 39.57,
-77.02, 38.53,
-80.50, 35.14,
-80.12, 25.46]),
width : 2
});
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-73.10, 37.57,
-75.02, 36.53,
-78.50, 33.14,
-78.12, 23.46]),
width : 4
});See:
Members
此属性仅用于调试;它既不用于生产,也不是最优的。
为图元中的每个draw命令绘制包围球。
-
Default Value:
false
返回集合中折线的个数,这通常与
PolylineCollection#get一起使用,以迭代集合中的所有折线。
in the collection.
modelMatrix : Matrix4
4x4转换矩阵,可将每个布告牌从模型坐标转换为世界坐标。
当这是单位矩阵时,将以世界坐标(即地球的WGS84坐标)绘制折线。
可以通过
Transforms.eastNorthUpToFixedFrame获取。
-
Default Value:
Matrix4.IDENTITYMethods
add(options) → Polyline
创建具有指定初始属性的折线并将其添加到集合中。
返回添加的折线,以便以后可以修改或从集合中删除它。
| Name | Type | Description |
|---|---|---|
options |
Object | optional 描述折线属性的模板,如示例1所示。 |
Returns:
将要被添加到集合中的折线。
Throws:
-
DeveloperError : 对象已销毁,即已经调用destroy()。
Example:
// 例1:添加折线,指定所有默认值。
var p = polylines.add({
show : true,
positions : ellipsoid.cartographicArrayToCartesianArray([
Cesium.Cartographic.fromDegrees(-75.10, 39.57),
Cesium.Cartographic.fromDegrees(-77.02, 38.53)]),
width : 1
});See:
检查此集合是否包含给定的折线。
| Name | Type | Description |
|---|---|---|
polyline |
Polyline | 要检索的折线。 |
Returns:
如果集合中包含此折线,返回true。
销毁此对象持有的WebGL资源。
一旦对象被销毁,它将不能在使用; 调用除
一旦对象被销毁,它将不能在使用; 调用除
isDestroyed之外的任何函数都会导致DeveloperError异常。
因此,将返回值(undefined)赋给对象,如示例所示。
Throws:
-
DeveloperError : 对象已经被销毁。
Example:
polylines = polylines && polylines.destroy();See:
get(index) → Polyline
返回集合中指定索引处的折线。
此函数通常与
PolylineCollection#length一起使用,用于迭代集合中的所有折线。
| Name | Type | Description |
|---|---|---|
index |
Number | 索引。 |
Returns:
该索引处的折线。
Throws:
-
DeveloperError : 对象已销毁,即已经调用destroy()。
Example:
// 切换集合中每个折线的show属性
var len = polylines.length;
for (var i = 0; i < len; ++i) {
var p = polylines.get(i);
p.show = !p.show;
}See:
Returns:
false
从集合中移除折线。
Performance:
如果您打算暂时隐藏折线,通常可以调用Polyline#show 而不是删除并重新添加折线。
| Name | Type | Description |
|---|---|---|
polyline |
Polyline | 将要被移除的折线。 |
Returns:
如果折线被移除返回
true,如果在集合中没有找到折线返回 false。
Throws:
-
DeveloperError : 对象已销毁,即已经调用destroy()。
Example:
var p = polylines.add(...);
polylines.remove(p); // 返回trueSee:
移除集合中所有折线。
Throws:
-
DeveloperError : 对象已销毁,即已经调用destroy()。
Example:
polylines.add(...);
polylines.add(...);
polylines.removeAll();See:
在 Viewer 或 CesiumWidget 渲染场景时调用
不要直接调用这个函数。这是为了列出在渲染场景时可能传播的异常:
Throws:
-
RuntimeError : 顶点纹理需要获取支持来渲染具有每个实例属性的图元。顶点纹理图像单元的最大数目必须大于零。